How Does It Work?
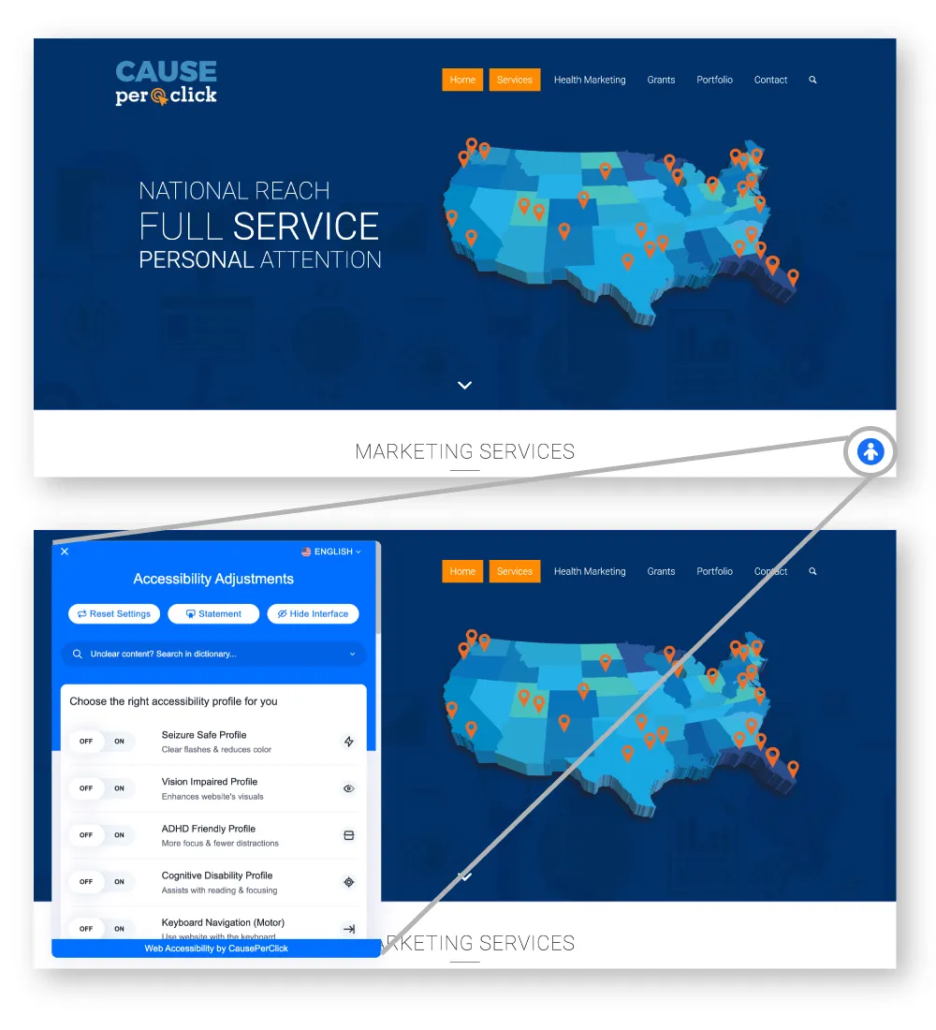
Our solution installs an “Accessibility Widget”. The widget floats on the corner of the end user’s browser screen and allows your user to gain access to its features. It does not interfere at all with a site’s source code and works through the use of a single line of JavaScript that will only change the code on the browser level of an end-user.
Widget Features
The “Accessibility Widget” offers a wide variety of features and options so that end users with disabilities may access the content on your website in a manner that is helpful to them and compliant with the different regulations. Try the features by clicking on the icon at the corner of the screen!
- Pre-Defined Accessibility Profiles: Quick and easy access to some of the most used features by type of user profile such as: seizure safe, Vision Impaired, ADHD, Cognitive Disability, Keyword Navigation, and Blind User (Screen Reader).
- Content / Font Adjustment: Controls to adjust content such as: Scale, Highlights, Alignment, Font sizing, Magnifier, Content highlighting, etc.
- Color Adjustment: This feature is designed to meet WCAG guidelines, with three different contrast display options that allow users with visual impairments to adjust the text and background colors for improved readability.
- Sound Adjustments. Individuals who use hearing aids may suffer from headaches or other difficulties due to the automatic playing of audio. This feature provides them with the capability to mute all sound on the website in an instant.
- Reading Enhancements. The text reader is a built-in widget that reads only textual content(s) in on the web page. The user has full control of the reading rate and sound pitch of the reader widget.
- Keyboard Navigation. This feature satisfies WCAG guidelines and ensures full accessibility, allowing users to move around pages solely with their keyboards.
- Animation Controls. For those with epilepsy, any running animations – such as videos, GIFs and CSS flashing transitions – can be stopped instantly with the press of a button.
- Compliance Statement. Accessibility statement provides evidence of performance compliance in accordance with WCAG guidelines.
- Online Dictionary. This technology provides individuals with cognitive impairments the ability to comprehend phrases, acronyms, and colloquialisms on demand.
Web Accessibility is Legally Required
The US Department of Justice affirmed ADA standards apply to most websites, and companies that meet the requirement needed to comply by November 2018. As a result, ADA Title III Legal Claim Letters increased by 300% in the period 2016 through 2022.
- Over 150,000 demand letters served since 2017 to businesses that have failed to make their websites ADA-compliant.
- 93% of demand letters settle outside of court for $20,000 – $150,000 on average
- In 2020, web, app and video accessibility lawsuits were up almost 25% year-on-year with over 3,500 lawsuits, an average of 10 per day.
- ADA-base lawsuits reached a rate of over 10 per day in 2021 with over 4,000 in total; a 15% increase from 2020.
- 74% of the ADA-based lawsuits on web accessibility were filed against e-commerce sites.
Plans and Pricing
Monthly Standard Plan (**)
Yearly Standard Plan (SAVE 20%)
(*) Includes a packet of compliance-supporting documentation in case your compliance is challenged.
(**) Qualifying websites must have under 1,000 pages, and less than 100,000 monthly visitors. For larger or higher traffic websites, please contact us.